Mouseover i headern!

SV: visst här har ni! :)
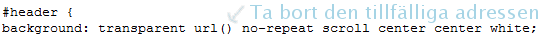
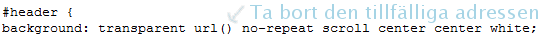
1. gå först in i stilmallen, där ni tar bort header adressen ni har du så de bara ser ut såhära ()

2. KOPIERA (ctrl+c) OCH LÄGG IN DENNA TEXT I ALLA KODMALLAR:
1. gå först in i stilmallen, där ni tar bort header adressen ni har du så de bara ser ut såhära ()

2. KOPIERA (ctrl+c) OCH LÄGG IN DENNA TEXT I ALLA KODMALLAR:
</script>
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
</head>
DEN SKA LIGGA MELLAN: </script> & </head>
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
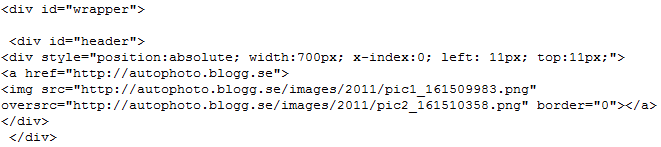
3. Sedan kopierar ni in denna text som på bilden nedanför:
DÄR DET STÅR WIDTH: betyder att bredden du har på headern i stilmallen ska du ha här med!
DÄR DET STÅR WIDTH: betyder att bredden du har på headern i stilmallen ska du ha här med!
<div style="position:absolute; width:700px; x-index:0; left: 11px; top:11px;">
<a href="ADRESS TILL DIN BLOGG">
<img src="ADRESS TILL BILD 1 IGEN" oversrc="ADRESS TILL BILD 2" border="0"></a></div>

LÄGG IN I ALLA KODMALLAR HÄR MED!!