
1. Börja med att gå in i Kodmallen och leta upp arkiv-stycket som börjar med <div>Arkiv</div>.
Ta bort allt det här:
<ul>
<tag:archivelist>
<li><a href="${ArchiveLink}">${ArchiveName}</a></li>
</tag:archivelist>
</ul>
2. Där ska man sen lägga in länkar till alla månader, såhär:
<font face="Typsnitt" size="stolek från 1-7"><a href="http://bloggadres/år/månad/">Månadens namn</a>
</font>
Lägg in koden och ändra allt som är i kursiv text. Månaden i adressen måste skrivas på engelska.
3. Fixa alla månader. För att byta rad, så att länken hamnar på raden under skriv in <br> under, för att göra ett helt mellanrum skriv in <br> två gånger.
4. Om du även vill ha med månaderna du inte bloggat eller som inte ännu varit lägg till det här:
<font face="typsnitt" size="stolek från 1-7" color="färg på engelska">månaderna</font>
Sen kan det se ut tex. såhär:
<font face="verdana" size="1"><a href="../2011/may/">Maj,</a> </font>
<font face="verdana" size="1"><a href="../2011/june/">Juni,</a> </font>
<font face="verdana" size="1"><a href="../2011/july/">Juli,</a> </font>
<font face="verdana" size="1" color="gray"><i>Augusti, September, Oktober, November, December</i></font>
Byter länkarna rad även fast du inte skrivit in <br> i koden? HÄR finns ett tips om det.
Inlägget blev lite rörigt, men det var lite svårt att förklara och jag visste inte riktigt hur jag skulle förklara, men fråga i en kommentar så ska jag försöka förklara bättre om du inte förstår var jag menar!
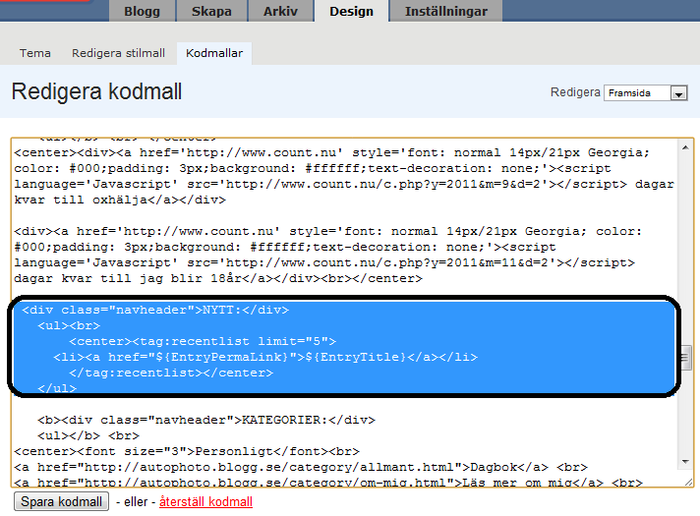
1. Börja med att gå in i Kodmallen och leta upp arkiv-stycket som börjar med
<div class="navheader">Arkiv</div>
Efter det ska ni ta bort allt det här:
<ul>
<tag:archivelist>
<li><a href="${ArchiveLink}">${ArchiveName}</a></li>
</tag:archivelist>
</ul>
2. öppna antekningar och gå in på tex din första månad i arkivet. Kopiera den adressen som står i adressfältet!
alltså denna länken ( http://autophoto.blogg.se/2011/september/ )
- klistra in i antekningar.
- Gör precis samma sak med alla andra månaderna. Nu har du alla månaderna i antekningar!
3. Nu är det dags att gå in på kodmallarna, där ska man sen lägga in länkar till alla månader, såhär:
<font face="Typsnitt" size="stolek från 1-7"><a href="http://adressen till månaden">Månadens namn PÅ ENGELSKA!!</a></font>
4. Fixa alla månader. För att byta rad, så att länken hamnar på raden under skriv in <br> under, för att göra ett helt mellanrum skriv in <br><br>.
5. Om du även vill ha med månaderna du inte bloggat eller som inte ännu varit lägg till det här:
<font face="typsnitt" size="stolek från 1-7" color="färg på engelska">månaderna</font>
Sen kan det se ut tex. såhär:
<font face="verdana" size="1"><a href="../2011/may/">Maj,</a> </font>
<font face="verdana" size="1"><a href="../2011/june/">Juni,</a> </font>
<font face="verdana" size="1"><a href="../2011/july/">Juli,</a> </font>
<font face="verdana" size="1" color="gray"><i>Augusti, September, Oktober, November, December</i></font>
Byter länkarna rad även fast du inte skrivit in <br> i koden?
HÄR finns ett tips om det.
Hoppas verkligen ni förstod hur jag menade! lycka till :)
 Nu äntligen gör vi detta inlägget! Med boxar i menyn.
Nu äntligen gör vi detta inlägget! Med boxar i menyn.